자료 정리
React-Native 와 React의 차이
버퀴
2020. 5. 12. 17:44
그러면 일단 React.js 와 React-Native가 무엇인지 알아야겠죠?
React?
페이스북에서 만든 프론트엔드 JavaScript 라이브러리입니다.
React-Native?
React의 방식으로 네이티브 앱을 개발할 수 있는 페이스북의 오픈 소스 프레임워크입니다.
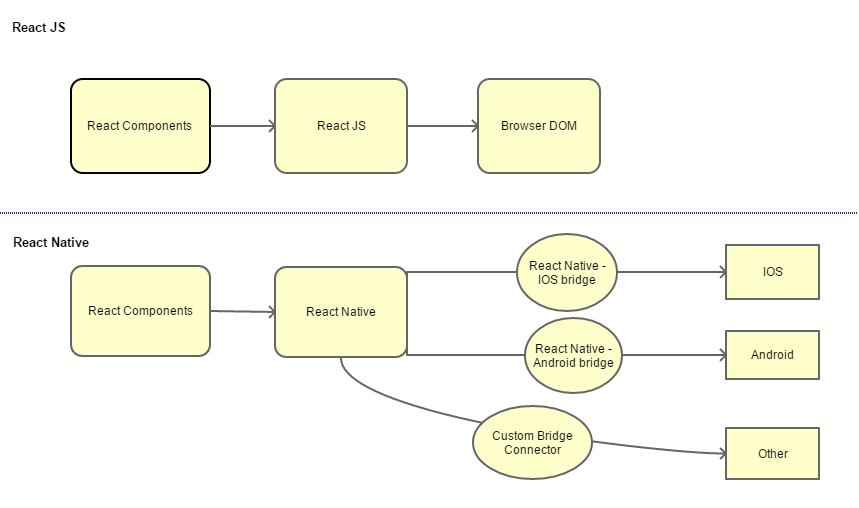
React와 React-Native의 동작
React
React는 Dom이 생성이 되고 난 뒤에 Virtual Dom 을 이용하여 변화된 곳을 캐치하여 변화된 Dom으로 변경합니다.
여기에 Dom의 작동 방식과 함께 Virtual Dom을 사용한 이용하는 이유를 친절하게 설명되어 있는 글입니다.
React-Native
React Native 코드를 실행하게 되면 Bridge를 이용하여 ios, android 각각의 네이티브 언어에 접근 할 수 있게 합니다.

React와 React Native 차이점
1. 화면 출력을 React 는 ReactDom을 사용하지만 React Native는 AppRegistry 사용합니다.
React
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));React Native
import { AppRegistry } from 'react-native';
import App from './App';
import { name as appName } from './app.json';
AppRegistry.registerComponent(appName, () => App);
2. 두개 다 JSX 문법을 사용하지만 React는 HTML문법을 사용하지만 React Native는 HTML 문법을 사용하지 않습니다.
React
import React from 'react';
class HelloMessage extends React.Component {
render() {
return (
<div>
<h1>React</h1>
Hello React!
</div>
);
}
}React-Native
import React from 'react';
import {View, Text} from 'react-native';
class HelloMessage extends React.Component {
render() {
return (
<View>
<Text>React-Native Hello React-Native!</Text>
</View>
);
}
}
3. React-Native는 기존의 CSS를 지원하지 않습니다.
flexbox를 이용한 레이아웃 제작을 제공합니다.
React-Native Style
import React, { Component } from 'react';
import {View , StyleSheet} from 'react-native';
class Card extends Component {
render(){
return (
<View style={styles.Card}>
<View style={styles.Card_title} />
<View style={styles.Card_details} />
</View>
)}
}
const styles = StyleSheet.create({
Card: {
flex: 1,
},
Card_title: {
flex: 0.5,
backgroundColor: 'blue',
},
Card_details: {
flex: 8,
backgroundColor: 'green',
}
})
export default Card;
위의 코드의 결과 화면입니다.