-
서버작업을 한던 중에 항상 사용하였지만,
그냥 로그를 남겨주는 것으로만 알고 있었던 morgan에 여러 옵션이 존재한다는 사실을 자료를 찾다가 알게 되었습니다.
오늘을 morgan이 정확히 어떠한 역할을 하고 어떠한 옵션들이 있는지에 대해 찾아본것을 적어 보려고 합니다.
Morgan이란 무엇인가?
앞에서 말했듯이 로그를 남겨주는 모듈입니다.
어떠한 로그가 찍히는가 하면 client에서 요청한 메소들나 상태코드같은 것들이 나옵니다.
로그를 어떠한 방식으로 찍힐 것인지에 대한 옵션을 파라미터로 넣을 수 있습니다.
Morgan에는 어떠한 파라미터를 넣어야 하는가?
morgan은 두가지 파라미터를 받습니다. morgan(format, options)형식으로 받습니다.
format은 문자열이나 콜백함수를 넣어야 합니다. 직접 원하는 정보만을 넣어 커스텀 할때는 콜백함수를 넣어 토큰 값을 원하는 것들로 수정하면 됩니다.하지만 그냥 로그를 찍기 위한 용도이면 문자열을 넣어 적용시키면 됩니다. 넣을 수 있는 문자열의 종류는 다양하게 있습니다.
option은 객체 형식에 값을 넣어 적용해야 합니다. 안에 넣는 값은 대표적으로 스킵이 있습니다.
format의 종류
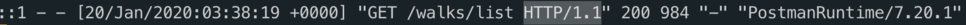
combined : :remote-addr - :remote-user [:date[clf]] ":method :url HTTP/:http-version" :status :res[content-length] ":referrer" ":user-agent" common : :remote-addr - :remote-user [:date[clf]] ":method :url HTTP/:http-version" :status :res[content-length dev :method :url :status :response-time ms - :res[content-length] short : :remote-addr :remote-user :method :url HTTP/:http-version :status :res[content-length] - :response-time ms tiny : :method :url :status :res[content-length] - :response-time ms: 뒤에 token에 맞는 정보가 찍힙니다.
app.use(morgan("combined"));했을때 postman으로 /walks/list에 GET요청을 했을 때 찍히는 로그 입니다.

하지만 너무 길다 싶으면 자신이 원하는 값만 로그에 찍히도록 토큰을 적으면 됩니다.
app.use(margan(':remote-user :method :url HTTP/:http-version :status'));
options에는 어떤 것을 넣어야 할까?
객체형식으로 들어가는 options에는 stream, skip, immediate 이 있습니다.
immediate는 찍히는 로그가 request기준인지 response를 기준인지를 true, fasle로 지정해 줍니다.
(default는 response를 기준으로 합니다.
request기준으로 하려는 이유는 서버 충돌이 나면 response는 로그가 남지 않지만 request 기준으로 하면 로그가 남기 때문입니다.)
skip은 로깅을 스킵할지 말지에 대해 설정하는 것으로 function(request, response)형식의 함수로 설정해 줍니다.
morgan('combined', { skip: function (request, response) { return response.statusCode < 400 } })위와 같이 설정하면 400이상의 에러 코드나오는 것에만 로그가 나오게 됩니다.
stream은 로그가 출력되는 위치를 지정해줍니다. default 값을 process.stdout 입니다.
참고 자료 :
https://github.com/expressjs/morgan
https://chan180.tistory.com/164
[Node.js] morgan logger API
최근 개인적으로 Node.js스터디를 진행하고 있습니다. 책을 한권 구해 차근차근 따라가던 중 express의 logger 미들웨어가 동작하지 않더군요. 우선 기본 개념은 인터넷 참조없이 책만으로 해결하려고 마음먹었는..
chan180.tistory.com
'자료 정리' 카테고리의 다른 글
Sequelize 1 : N 관계 설정, Cascade 적용 (0) 2020.02.26 socket.io ( node.js ) (0) 2020.02.25 let, const , var 비교 분석 (0) 2020.02.21 Javascript의 장, 단점 (0) 2020.02.20 scope 란 (0) 2020.02.20